Göz Korkutan Oyuncak, ThreeJS
Artistanbul bünyesinde öğrendiğim kütüphanelerden birisi olan ThreeJS, bir WebGL kütüphanesi aslında. ThreeJS; topluluğu, örnek zenginliği ve belirli bir olgunluğa ulaşmış olmasıyla, WebGL ile tarayıcıda 3D işler yapmak isteyenler için biçilmiş kaftan. Sizlere bugünkü yazımda ThreeJS’in temel mimarisini anlatıp kısa bir örnek üzerinden işleyişini anlatacağım.
ThreeJS mimarisi
3D uzayında olması gereken temel 4 adet objemiz bulunuyor.
- Scene (sahne)
- Renderer (oluşturucu)
- Camera (kamera)
- Mesh (obje)
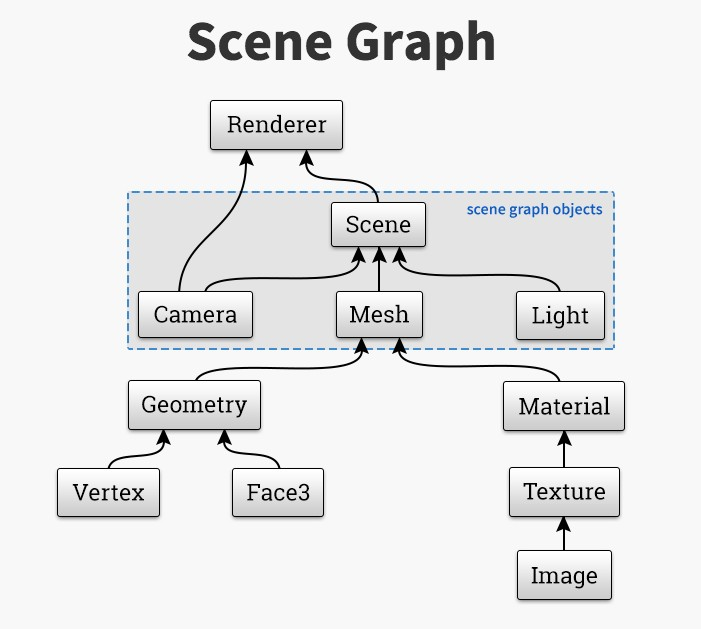
Bu objelerin nasıl kullanılacağına dair temel diyagram şöyle,
Diyagramın üstünden geçecek olursak, her sahnede en az bir kamera bir ışık kaynağı ve bir obje bulunması gerekiyor. Renderer ise bu sahne ve kamerayı kullanarak bize 3D deneyimini oluşturuyor. Her bir Mesh (obje) ise bir Geometry ve bir Material’den oluşmak zorunda. Tahmin edebileceğiniz gibi Geometry cismin şekliyle alakalı nicel özellikleri barındırırken Material ise objenin dokusu gibi değişkenleri ayarlamamıza olanak sağlıyor.
Demo için kolları sıvayalım
Bir demo üzerinden giderek yapılan işlemleri kısaca özetlemek istiyorum. Demoya yeni sekmede ulaşmak için tıklayın.
See the Pen
PLpzQb by Okan Binli (@peyloride)
on CodePen.
https://gist.github.com/peyloride/ddbd48e512f9a4292880b99c69988d91
İlk kısımda 3D uzay için ekranın yükseklik ve genişlik parametrelerini belirliyoruz. Bir sonraki satırda kamera açısı gibi değerlerin atamasını yaptıktan sonra renderer ve scene objelerimizi oluşturuyoruz. Oluşturduğumuz kamera objesini sahneye ekliyoruz. Son olarak da oluşturucuya hesapladığımız yükseklik ve genişlik değerlerlerini vererek 3D uzayımızı oluşturmuş oluyoruz.
https://gist.github.com/peyloride/630e6ecbd2fd2e9e5500249670f6b452
3D uzayımızı oluşturduk fakat bunu tarayıcıda bir html objesine bağlamamız gerekiyor. Html içinde “container” ID’sine sahip elementimize oluşturucuyu bağlıyoruz.
https://gist.github.com/peyloride/1ce9c218f993ccd10803ba12c51a4237
Şu anda sahnemiz oluştu ve bir şeyler göstermeye hazır fakat bazı eksiklerimiz var. Herhangi bir ışık kaynağı eklemezsek sahnedeki cisimleri göremeyiz. Bu yüzden yeni bir noktasal ışık kaynağı oluşturup konumunu ayarlıyoruz. Son olarak sahnemize bu ışık kaynağını eklemeyi unutmuyoruz.
https://gist.github.com/peyloride/338803d245985b968480a860e9fa8948
Obje ekleme
Sahnede artık obje hariç her şey hazır olduğuna göre objemizi ekleyebiliriz. İlk olarak ekleyeceğimiz cismin materyalini oluşturmamız gerekiyor. Demo için en temel materyal türlerinden biri olan “MeshLambertMaterial” kullandım. Parametre olarak Hex türünde renk kodu ve görmemizi kolaylaştırması için bunu düz bir doku olarak değil de objenin oluştuğu her bir üçgeni görmemizi sağlayan “wireframe” parametresini veriyorum. Bu değeri demo üzerinde kapatarak farkı görmenizi öneririm.
Ardından küreyi oluşturmak için “SphereGeometry” sınıfını kullanarak belirlediğim temel değerlerde bir cisim oluşturuyorum. Bu sabitler kafanızı karıştırmış olabilir yine en güzel yolu bu değerlerle demo üzerinde oynayarak ne işe yaradığını görerek anlamanız olacaktır. Objemi oluşturduktan sonra cismi görebilmem için Z eksenindeki konumunu değiştiriyorum, kameranın arkasında kalmaması için. Son olarak tabii ki bu objemi de sahneye ekliyorum.
https://gist.github.com/peyloride/bc8d639dfe74a0fd4790f24d1434119d
Yaptığım bütün işlemlerin WebGL üzerinden geçerek ekranda oluşabilmesi için tarayıcıya bunu bildirmem gerekiyor. Bunun için varsayılan olarak tanımlı gelen “requestAnimationFrame” methodunu kullanıyorum. Bu methodu kendi yazdığım her oluşturma öncesi işlemler için kullanacağım “update” metoduna bağlıyorum. Bu sayede rekürsif olarak bir döngüye sokmuş oluyorum. Ekranda ufak da olsa bir hareket görmek adına da eklediğim “sphere” objesinin Y ve Z eksenlerinde dönmesini sağlamak için bu değerleri her “oluşturma” öncesi arttırarak dönmesini sağlıyorum. Bu değerlerle de oynayarak sonuçlarını gözlemlenizi öneririm.
ThreeJS kütüphanesi başta çok gözümü korkutsa da vakit ayırıp öğrendikçe çok sevdiğim bir araca dönüştü. İnternetteki örneklerde çok güzel uçan kaçan şeyler yapan insanlar ThreeJS’in gücünü gösterirken, kaynak kodunu okuyup “Hmm çok mantıklı” dediğinizde de öğrenmesinin ne kadar kolay olduğunun farkına varıyorsunuz. Özellikle insana üç boyutlu düşünme yetisi kazandırdığı için hobi olarak bile öğrenilmesini tavsiye ediyorum.