
Debug and Run
Yazılım geliştirme sürecinde karşımıza çıkan hatalarla baş etmenin yani debug işleminin çeşitli yolları bulunuyor. Bunların en bilindikleri “Print Debugging” ve “Interactive Debugging” olarak gösterilebilir.
Print Debugging’de ulaşmak istediğimiz veriyi kod çalışırken ekrana yazdırır ve aldığımız çıktıyı inceleyerek hatayı bulmaya çalışırız. Ufak projelerde Print Debugging yeterli olsa da proje büyüdükçe yetersiz kalmaya başlar hatta uygulanması zor bir teknik haline dönüşür. Bir süre sonra proje içerisinde silmeyi unuttuğumuz print() satırlarıyla karşılaşmamız da bu yöntemle çok olasıdır. Ekrana yazdırdığımız verinin yetersizliği, yanlış veriyi yazdırmış olmamız, veriyi alıp üzerinde işlemler yapamıyor oluşumuz bu yöntemin yetersizliklerinden yalnızca birkaçıdır. İşte bu yetersizlikler noktasında da karşımıza Interactive Debugging çıkıyor. Bambaşka bir debugging yöntemi olan Interactive Debugging, programımızı satır satır çalıştırmamıza ve istediğimiz zaman durdurup kodun o anki durumunu incelememize olanak sağlıyor. Yalnızca kodu durdurup incelemek değil, istersek kodun kullandığı verileri memory üzerinden manipüle etmemize de olanak sağlar. Emin olun, bunu kodda en ufak bir değişiklik yapmadan başarabilmek bir hayli yardımcı oluyor.
Debug and Run
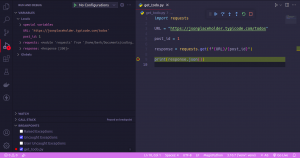
“Debug and Run” VSCode ile birlikte gelen bir Interactive Debugging aracı yani bir debugger. Bu debugger’ı kullanarak Interactive Debugging’in avantajlardan faydalanabiliriz. İlk olarak Interactive Debugging yönteminde kullanılan en yaygın araçla başlayalım ki o da “Breakpoints”. Breakpoint’leri debugging sırasında kodun durmasını istediğimiz satırlara ekleriz ve kullandığımız debugger bir breakpoint’e rastladığında kodu durdurarak bizlere kodun o aşamadaki durumunu inceleme fırsatı verir. Örneğin aşağıdaki ekran görüntüsünde örnek bir breakpoint kullanımını inceleyebiliriz. response değişkenine ne değer atandığını görmek için 9. satıra bir breakpoint ekledim. Kodu debugger ile başlattığımda da breakpoint’in eklendiği satır çalışmadan kod durduruldu ve ekranın solundaki “Run and Debug” panelinde bize kodun o anda tanımlanmış tüm değişkenlerini değerleriyle birlikte gösterdi.
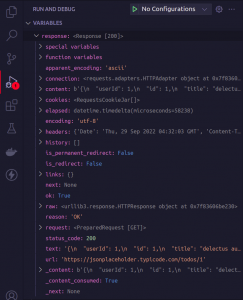
Bu örnekte de gördüğümüz üzere debugger yalnızca hata sürecinde kullanılan bir araç değil, kodumuzun ya da bir kütüphanenin nasıl çalıştığını anlamak için kullanılan bir araç olarak da kullanılabilir. Mesela request kütüphanesinin get metodu sonrasında bize döndüğü cevaba bir bakalım. Biz kodumuzdaki yedinci satırda bu cevabı response değişkenine kaydettiğimiz ve kod durdurulmadan önce bu satır da çalıştığı için değişkenimizi debugger panelinden inceleyebiliriz. Paneldeki variables sekmesinden incelemek istediğimiz response değişkenini genişlettiğimiz anda da amacımıza kolayca ulaşmış oluyoruz.
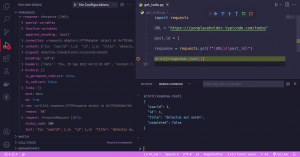
Her ne kadar debugger’ın bu paneli bizlere incelemek isteyebileceğimiz verileri derli toplu bir şekilde sunuyor olsa da bazen verinin formatı bu panelden incelemeye uygun olmayabilir. Yukarıdaki ekran fotoğrafından görebileceğiniz üzere response objesindeki text değişkeni bu duruma güzel bir örnek olarak gösterilebilir. Peki, bu veriyi daha güzel nasıl inceleyebiliriz? Elbette Debug Console ile. Debug Console, debug halindeki kodumuzla etkileşim haline girebileceğimiz interaktif bir -adı üzerinde- console’dur. Bu console vasıtasıyla debug edilen kodun o anki verilerini kullanıp kendi kodlarımızı çalıştırabiliriz. Kodumuzun debug’ını başlattığımız anda aktif hale gelen bu konsola ekranın alt tarafındaki panel üzerinden ulaşabiliriz. Örnek olarak debugger panelinde incelemekte zorlandığımız response.text değişkenini görüntülemeyi deneyelim. Değişken içindeki metin “\n”ler ile yeni satırlara zaten bölündüğünden bizim ekstradan bir şey yapmadan direkt değişkenin çıktısını almamız yeterli olacaktır.
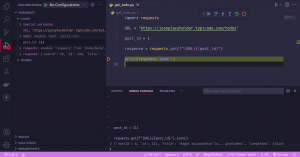
Interactive Debugging’in özellikleri arasında saydığım verileri manipüle etmek de VSCode debugger’ı ile çok basit. İster Debugger panelinden ister de Debug Console’dan verilerin değerlerini değiştirebilirsiniz. Panelden değişiklik yapmak için değerini değiştirmek istediğiniz değişkene çift tıklayıp yeni değerini girmeniz yeterli olacaktır. Debug Console’dan değişiklik yapmak içinse direkt Python kodu ile o değişkene yeni değer atamanız yeterlidir. Kodu devam ettirdiğinizde atadığınız yeni değerler kullanılacaktır.
Kodun akış kontrolü
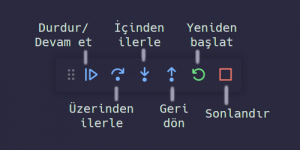
VSCode debugger’ını başlattığınız anda ekranınızın üst taraflarında ufak bir panelle karşılaşacaksınız. Bu paneli debug ettiğimiz kodun akışını kontrol etmek için kullanıyoruz. İlk butonumuz olan “Durdur/Devam et” seçeneğinin yaptığı işlem tahmin edebileceğiniz üzere kodumuz çalışırken durdurmak, kod breakpoint ya da elle durdurulduğunda da ise kodu devam ettirmektir. Sıradaki seçeneklerden “Üzerinden ilerle” ve “İçinden ilerle”nin yaptıkları işler ise kodunuzu bir adım ilerletmektir ancak bu iki butonun kodu bir adım ilerletme yöntemleri birbirinden biraz farklıdır. Eğer sarı renkli debug satırınız bir fonksiyonun üzerinde ise ve “İçinden ilerle” butonunu kullanırsanız debug satırınızı fonksiyonunuzun içinde bir adım ilerletmiş olursunuz. “Üzerinden ilerle” butonunu kullanırsanız debug satırınızı fonskiyonunuzun içine sokmadan bir alt satıra taşırsınız. “Üzerinden ilerle” butonu da fonksiyonunuzu çalıştırır, “İçinden ilerle” butonundan tek farkı fonksiyonunuzu debug etmeden geçmenize yardımcı olmasıdır. Dördüncü seçenek olan “Geri dön” butonun yaptığını da debug satırınızdan bir önce çalışan satıra sizi geri göndermektir. “Bu kod nasıl buraya geldi yahu!” diye düşündüğünüzde bu butonu kullanarak merakınızı giderebilirsiniz. Sıradaki “Yeniden başlat” seçeneği de yaptığınız debug işlemini en baştan tekrar başlatmanızı sağlamaktadır. Onun yanındaki “Sonlandır” seçeneği ise adından da anlaşılacağı üzere debugging işleminizi sonlandırıp, debugger’ı kapatmak için kullanılmaktadır.
İlk kullandığım günden itibaren “Şu zamana kadar neden kullanmıyordum ki!” dediğim bu aracı bir geliştirici olarak en yakın zamanda bir deneyin derim. Eminim ki çok beğeneceksiniz ve geliştirme sürecinizde sıklıkla kullandığınız bir araç haline gelecek. “Debug and Run” aracı hakkında daha detaylı bilgi edinmek isterseniz sizleri şu bağlantıya, hızlı bir tutorial videosu takip etmek isterseniz de bu videoya yönlendirebilirim.
Böceklerle mücadelenizde başarılar.