İlk BlackBerry 10 HTML5 / WebWorks Uygulamamız
Soğuk ve karlı bir iş günü, sıcacık ofiste yapılası en güzel şey, blog yazmak olsa gerek. Hele ki bu, bir yandan pencereden lapa lapa yağan karı izleyip sıcacık kahvemi yudumluyorsam keyfime diyecek yok…
Siz de benim gibi derlenen, nesne tabanlı, free form, multi-paradigm bir dil ile programlamaya merhaba dediyseniz ve C/C++ diline anlamlı anlamsız bir gönül bağınız varsa, JavaScript vs. scripting (betik) ve HTML gibi markup (işaretleme) diller için üvey evlat muamelesi kaçınılmaz oluyor. Dünya değişiyor ve bir zaman burun kıvırdığımız scripting diller dünyamızı işgal ediyor.
Asıl adı Mocha olan JavaScript, Netscape bünyesinde Brendan Eich tarafından geliştirilmiş sonra, Java’nın popüleritesinden faydalanıp javascript olarak anılmaya başlanmış. Şahsi fikrim bir Python gerçeği varken JavaScript büyük talihsizlik olmuş. HTML konusunda söylenecek çok bir şey yok, son sürüm HTML5 ile yoluna kaldığı yerden devam ediyor.
BlackBerry 10 platformu an itibariyle dünya üzerindek HTML5 başarımı en iyi internet tarayıcısını (browser) bünyesinde barındıyor. Popüler masaüstü tarayıcılarını bile kıskandıran bir HTML5 uyumluluğu var. Örneğin, masaüstünde kullandığım Google Chrome Version 23.0.1271.97 m tarayıcı www.html5test.com sitesinde 448 puan alırken, BlackBerry 10 Dev Alpha ile gelen mobil tarayıcı 485 puan alıyor. İnsan elinin altında böyle bir güç olunca kayıtsız kalamıyor elbette. Siz de bu gücü nasıl kullanacağınızı merak ediyorsanız, hemen kolları sıvayın ve iş girişin, yok zaten farkındaysanız bir de GitHub’daki webworks örneklerine bakmanızı öneriyorum.
BlackBerry 10 platformunda HTML5 uygulamaları geliştirmeye başlamak için ihtiyacınız olan:
- WebWorks SDK for BlackBerry 10 Platforms, indirmek için tıklayınız.
- Ripple Emulator, indirmek için tıklayınız.
- Yerel web sunucu (ör: Apache)
- Google Chrome web browser
HelloWorld HTML5/ WebWorks uygulaması yapıyoruz:
İlk olarak geliştirme ortamını yapılandırıyoruz. WebWorks SDK’yı indirip kuruyoruz. Kurulum dizinini, kök dizin (root directory) üzerinde oluşturacağınız bir klasörün (kişisel tercihim “BlackBerry10” ve/veya “BB10”) alt dizini olarak seçmeniz, ileride komut satırı komutlarıyla çalışırken pratik olacaktır. Ripple emülatörün doğru çalışması için yerel bir web sunucuya ihtiyaçımız var. Benim web sunucudan yana tercihim Apache ve yine ben ince ayarlarla falan boğuşmak istemediğim için işin kolayına kaçıp Wamp Server kullanıyorum.
Ripple emulator kurulumu için:
- Google Chrome tarayıcımızı başlatıyoruz.
- Adres çubuğuna “chrome://chrome/extensions/” yazıp enter’a basıyoruz.
- Açılan sayfaya indirdiğimiz ripple_ui.crx dosyasını çekip bırakıyoruz (drag-drop).
- Eklentiyi eklemekten emin olmak isteyen tarayıcımızı kararlılıkla “Ekle” (add) düğmesine basıp susturuyoruz.
- Tarayıcımızı kapatıp açıyoruz (gerekli değil ama tavsiye ederim)
- Her şey yolunda gittiyse “Google Chrome Toolbar”da yani adres çubuğunun devamında Ripple düğmesinin eklendiğini göreceksiniz.
Ripple kurulumunu yaptıktan sonra şimdi yerel web sunucumuzu test etmeye ve yapılandırmaya sıra geldi. Bunun için aşağıdaki adımları takip edebilirsiniz.
- %ROOT_DIR%\%YOUR_BB10_DIR% dizini altına “www-ripple” adıyla bir dizin oluşturuyoruz.
- MS Windows kullanıyorsak, Kullanıcılar (Users) grubuna tam kontrol (full control) hakkı veriyoruz.
Linux kullanıyorsanız chmod -R 777 %YOUR_BB10_DIR%/www-ripple/* komutunu çalıştıryoruz.
3.%ROOT_DIR%\%YOUR_BB10_DIR%\www-ripple klasörünü Apache alias olarak tanımlıyoruz. Ben alias olarak “RippleSites” ismini kullandım. Bunun için httpd.conf dosyasına aşağıdaki kodu bloğunu eklemelisiniz.
Alias /RippleSites/ “%ROOT_DIR%\%YOUR_BB10_DIR%\www-ripple”
<Directory “%ROOT_DIR%/%YOUR_BB10_DIR%/www-ripple”>
Options Indexes FollowSymLinks MultiViews
AllowOverride all
Order allow,deny
Allow from all
4.www-ripple dizini altında “index.html” isimli bir dosya oluşturup aşağıdaki kod bloğunu yazıyoruz.
Kod bloğundaki ayrıntılara girmeden evvel hem web sunucumuzun çalışıp çalışmadığını hem de alias konfigürasyonunu kontrol edelim. Web tarayıcımızı çalıştırıp adres çubuğuna http://localhost yazıyoruz, açılan sayfa “It’s Works!” olarak karşılıyorsa web sunucumuz çalışıyor demektir.
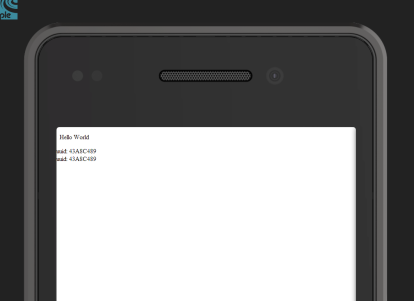
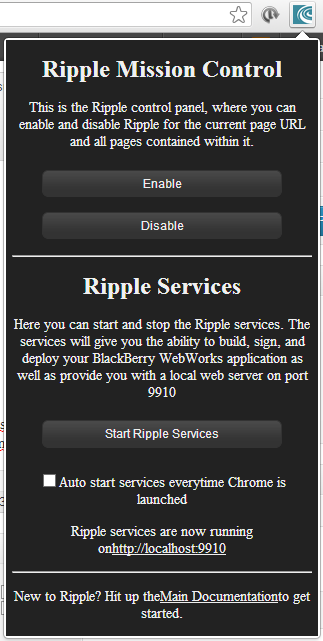
Alias’ı kontrol etmek için de adres çubuğuna http://localhost/RippleSites/ yazdıyoruz, sayfamızda “Hello World” yazmalı. Artık Ripple ile sayfamızı çalıştırma vakti. Tek yapmanız gereken adres çubuğunun solundaki Ripple düğmesine tıklamak ve açılan pencereden Enable düğmesine tıklayıp ripple emülatörünü aktif hale getirmeniz. Enable yaptığınızda sayfayı tekrar yüklemek isteyip istemediğinizi soran bir mesaj alacaksınız. “Reload this page” düğmesine tıklayarak sayfayı yeniden yükleyin ve Ripple ile tanışın.
Aşağıda sizin için aldığım ekran görüntüleri mevcut:
Uygulamamız sizlerin de çalıştırıp gördüğü üzere, ekrana “HelloWorld” ve cihaza has tanımlayıcı “unique identifier for the device” yazdırıyor. Kod bloğunun teknik ayrıntılarına ve uygulamanın cihaz/simülatöre yüklenmesi başlıklarını yarınki yazımda paylaşacağım.
Şimdilik hoşçakalın.