Artistanbul yazılım ekibi iftiharla sunar: iDATA Randevu Sistemi 2.0!
Daha önce vize başvurusunda bulunanlar bilir, sevimsiz bir süreçtir. Bir sürü evrak toplarsınız, konsolosluğa gider sıra beklersiniz, ardından bazı belgelerinizin eksik olduğunu öğrenirsiniz ve tamamladıktan sonra yeniden gidip sıra beklemeniz gerekir. Eksiksiz teslim etseniz bile konsolosluk personelinin inceleyip sürecin sonuçlanması haftalar sürer. Günümüzde, konsolosluklar başvuru öncesi müracaatçının sorularını cevaplayan, başvuruları gün boyu sıra beklemek zorunda kalmadan randevu ile kabul eden, evrakların eksiksiz hazır olması ve ön incelemesi konusunda destek olan kurumları bu koordinasyonu gerçekleştirmesi için görevlendiriyor. iDATA, Türkiye’den İtalya ve Almanya ülkelerini ziyaret edecekler için vize başvurusunda yetkili kurum.
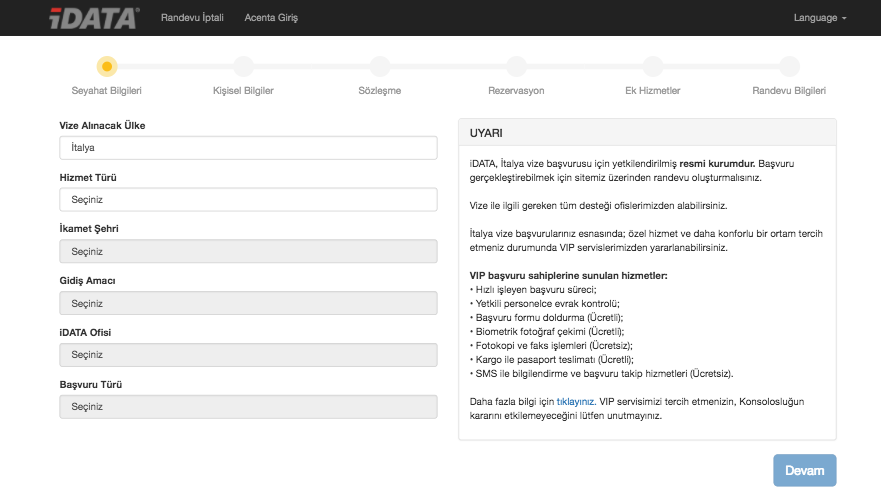
Yakın bir tarihte, iDATA için geliştirmiş olduğumuz ve 2 senedir kullanımda olan online randevu sisteminin ön yüzünü tamamen baştan hazırladığımız ikinci sürümle değiştirdik. Hem teknoloji olarak hem de görsel olarak sayısız iyileştirme içeren bu sürümde, vize başvurusunda bulunanların hayatını kolaylaştıracak yeni özellikler de bulunuyor. Örneğin, pasaportunuzu iDATA ofisinden teslim almak yerine randevu alırken belirttiğiniz adrese kargo ile gönderilmesini talep edebiliyor veya randevunuza gitmişken fotokopi veya biyometrik fotoğraf ihtiyaçlarınızı da iDATA ofisinde kolayca halletmek istediğinizi belirtebiliyorsunuz.
Kaputun altındakiler
Bu yazıya kaputun altındaki teknik detayları okumak için geldiyseniz merak etmeyin, doğru yazıdasınız. Yeni randevu sistemi, gücünü Django ve REST Framework‘ten almaya devam ediyor. Ön yüzünde ise kullandığımız ana bileşen AngularJS yerini Facebook tarafından geliştirilen React‘e bıraktı. Bu geçişe karar vermemizde en etkili kriterlerden biri, kullandığımız AngularJS sürümüne hem geliştiricilerden hem JavaScript topluluğundan gelen desteğin kesilmesiydi. Binlerce geliştirici tarafından kullanılan ve geliştirilen bir uygulama çatısına (framework) geçmenin avantajını ilk günden itibaren hissettik. Kodlarımızı EcmaScript 6 ile birlikte güzel özellikleri (ok fonksiyonlar, Map türündeki nesneler, yayma operatörü, …) de kullanarak JSX formatında yazdık, Babel kullanarak tarayıcıların anlayacağı hâle getirdik. Ağ işlemleri için fetch fonksiyonunu tercih ettik, desteklemeyen tarayıcılar için GitHub’ın geliştirdiği dolguyu (polyfill) kullandık. Tarih saat işlemleri için Moment‘a gözümüz kapalı güvendik, yerelleştirmeyi de i18next‘e emanet ettik. Tüm bu modüllere çeki düzen verilmesi konusunda da Webpack imdadımıza yetişti. Geniş eklenti havuzu ve neredeyse sınırsız özelleştirilebilen yapılandırma dosyasıyla sadece canlı ortamda değil, geliştirme ve test ortamlarındaki ihtiyaçlarımızı da kolayca çözebilme olanağı sağladı.
Bu bileşen yığını içinde bir tanesi var ki, kendi ayrı paragrafına sahip olmayı hak ediyor: Redux. React’in geliştiricisi Facebook tarafından ortaya atılan uygulama mimarisi Flux, uygulama içerisindeki veri akışının tek yönde gerçekleştirerek anlık durumun (state) yönetilebilir/takip edilebilir olmasını sağlamayı hedefliyor. Bu uygulama mimarisinin bir gerçeklemesi olan Redux, anlık durumu değişmez (immutable) veri olarak saklıyor. Durum bilgisi değişeceğinde, değişiklik bir eylem (action) olarak tanımlanıp ilgili indirgeyici (reducer) aracılığıyla yeni bir değişmez anlık durum verisi oluşturuyor. Randevu sistemi üzerinde pek çok parametreye bağlı olan anlık durum verisini yönetmek, bir önceki sürümde bizleri en çok yoran problemdi. Redux kullanarak, hem uygulamada tutarsız bir durum oluşmasını önleyebildik hem de uygulamanın değişimlere doğru şekilde tepki verebilmesini sağladık.
Bir projeyi baştan yazmak
Bir projeyi sıfırdan başlayarak yeniden yazmak, genellikle kolay bir süreç değildir. Bu süreçte bizi motivasyonumuzun en büyük kaynağı, React ve çevresinde kullandığımız araç setini öğrenmenin verdiği heyecan oldu. Yine de, Artistanbul’un yazılım ekibi olarak en büyük mutluluğu, performans problemi yaşadığımız bir sayfanın tepki süresini 20’de birine indirmeyi başardığımızda React’e ne kadar hâkim olduğumuzu fark ederek yaşadık. Süreçte yaşadığımız tüm yorgunluk hissi de yerini bu mutluluğa bıraktı.