
DevTools Yararları, Benzerlikleri ve Farkları
“Yazdığım CSS düzgün çalıştı mı?”, “Hata ayıklayarak (Debug) sorunun nereden kaynaklı olduğunu bulabilir miyiz?” gibi birçok sorumuzun cevabını veren, adeta biz geliştiricilerin eli ayağı olan Browser DevTools araçlarına gelin birlikte göz atalım.
Bir arayüz geliştiricisi olarak yazdığım kodların çıktısını görmek ve o anda HTML, CSS ve JavaScript kodlarına müdahale edip hataları ayıklamak proje geliştirmemi epey hızlandırıyor. Bunları yaparken tarayıcı geliştirici araçlarında kullandığım özellikleri başlıklar halinde karşılaştırıp inceleyeceğim.
Karşılaştıracağımız, Google Chrome tarayıcısıyla birlikte gelen Chrome DevTools‘u ve Firefox Developer Edition ile birlikte gelen Firefox DevTools‘u inceleyeceğim. Bu geliştirici araçlarına çoğumuzun bildiği gibi tarayıcı penceresi üzerine sağ tık ile açtığımız Öğeyi İncele (Inspect Eelement) ya da “Command+Option+I / Command+Option+C (Mac)” veya “Control+Shift+I/Control+Shift+C” ve “F12 (Windows, Linux, Chrome OS)” kısayolları ile ulaşabiliriz.
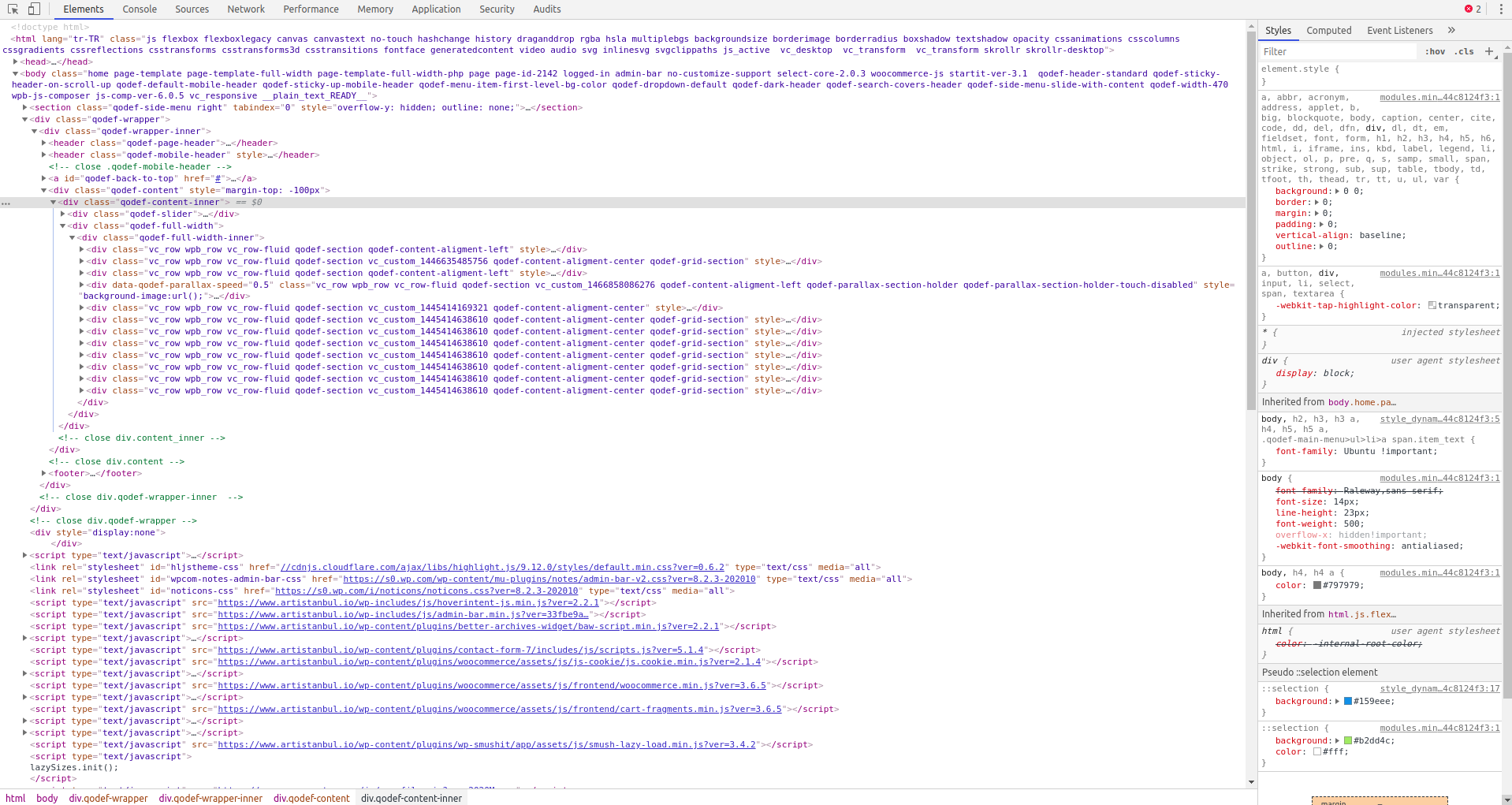
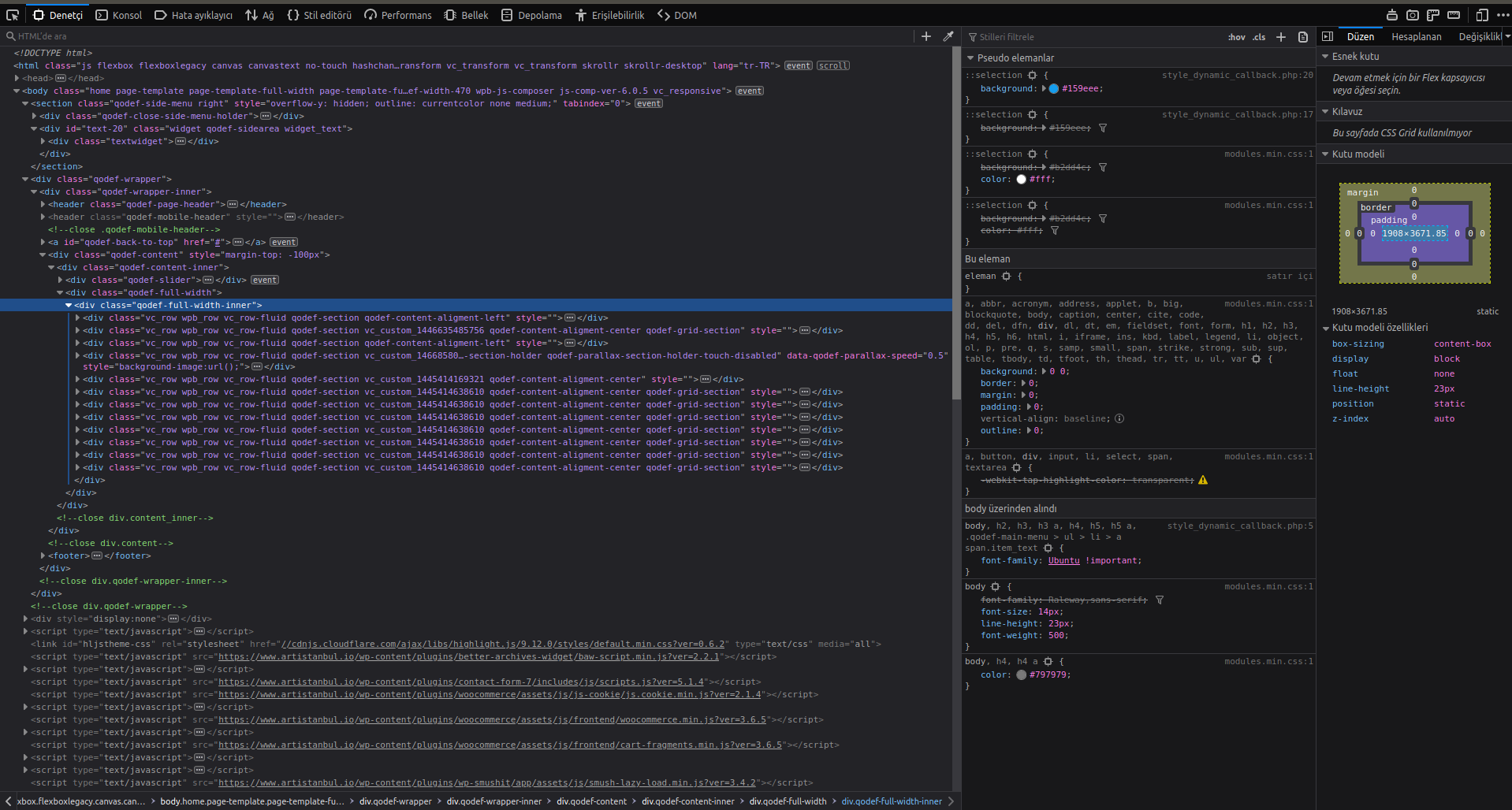
Bu geliştirici araçlarını açtıktan sonra karşımıza çıkan pencereye genel bir bakış attığımızda bir üst yerleşim alanı ile aktif olan sekmenin içeriğini barındıran bir detay kısmı olduğunu görürüz. Üst yerleşim alanlarında yer alan aksiyonları biraz daha detaylandırmak gerekirse;
1. Responsive tasarım modu
Chrome DevTools içinde sol üstte ve Firefox DevTools içerisinde sağ üstte yer alan “Responsive tasarım modu” ile uygulamamızı seçtiğimiz ekran çözünürlüklerinde veya cihaz üzerinde simüle etmemize olanak tanırlar.
2. Ekran Görüntüsü Al (Firefox DevTools)
Geçerli sayfanın bütününün ekran görüntüsünü alan bu düğme, varsayılan olarak aktif değildir. “Ayarlar“ kısmından aktif edebiliriz.
3. Denetçi/Elementler
Her iki araçta da bulunan bu alan, o anki sayfa içeriğini ve düzenini görüntülememize ve düzenlememize olanak sağlar. Sayfanın kutu modeli, animasyonlar ve ızgara düzenleri dahil birçok yönünü görselleştirerek bizlere kolaylık sağlar.
Her iki araç içinde benzer başlıklar olmasının yanında Firefox Developer Edition içerisinde yazılımcıyı düşünen ve tek tıklamayla ulaşabileceğimiz yeni alanlar da bulunmaktadır.
Chrome DevTools:
-
-
-
-
- Stiller: Bu sekmede seçilen elemente atanan CSS tanımlamaları gösterilmektedir. Bir tanımlama 3 farklı şekilde görünebilir:
-
-
-
background: #fff; => Tarayıcı üzerinde çalışabilen ve aktif olarak elementi etkileyen oldunu gösterir.
display: none; => Tarayıcı üzerinde çalışabilen fakat aktif olarak etkileyen başka bir tanımlama olduğunu gösterir.
-moz-osx-font-smoothing: grayscale; => Tarayıcı üzerinde çalışamayan ve aktif olarak etkileyen başka bir tanımlama olduğunu gösterir.
-
-
-
-
- Hesaplanan: Seçilen elementi aktif olarak etkileyen bütün CSS tanımlamalarını alfabetik sıralamayla bir arada veren ve elemente ait genişlik ve yüksekliklerini görsel üzerinde gösteren kısımdır.
- Olay Dinleyicisi: Sayfaya ait JavaScript aksiyonlarını gösterir.
- DOM Breakpoint: HTML üzerinden seçilen duraklama aksiyonlarını gösteren kısımdır.
- Özellikler: Seçilen HTML elementine ait olan bütün özellikler listelenmektedir.
-
-
-
Firefox DevTools:
Chrome DevTools içerisinde yer alan Stiller, Hesaplanan gibi alanların yanı sıra ekstra olarak;
-
-
-
-
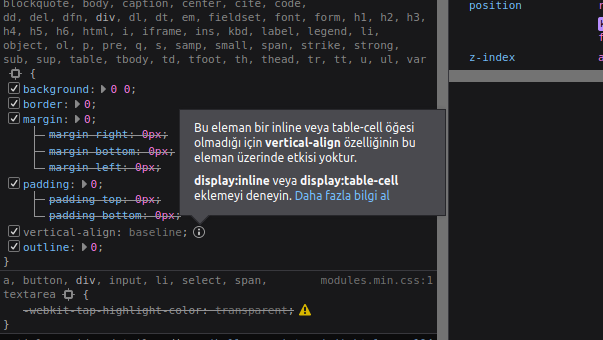
- Stiller: Farklı olarak geçersiz bir tanımlama varsa bunun sebebini ve nasıl düzeltilebileceğini yazmaktadır. Ayrıca sıralama pseudo-elementleri(::after, ::-moz–progress-bar vb.) en başta göstererek onları aramakta çektiğimiz zorlukları ortadan kaldırmışlar.
-
-
-
-
-
-
-
- Renk yakalayıcısı: Sayfa üzerinde herhangi bir rengin kodunu kopyalayamaktadır.
- Yazdırma Simülasyonu: Sayfanın yazdırma durumundaki görünümü bizlere simüle etmektedir.
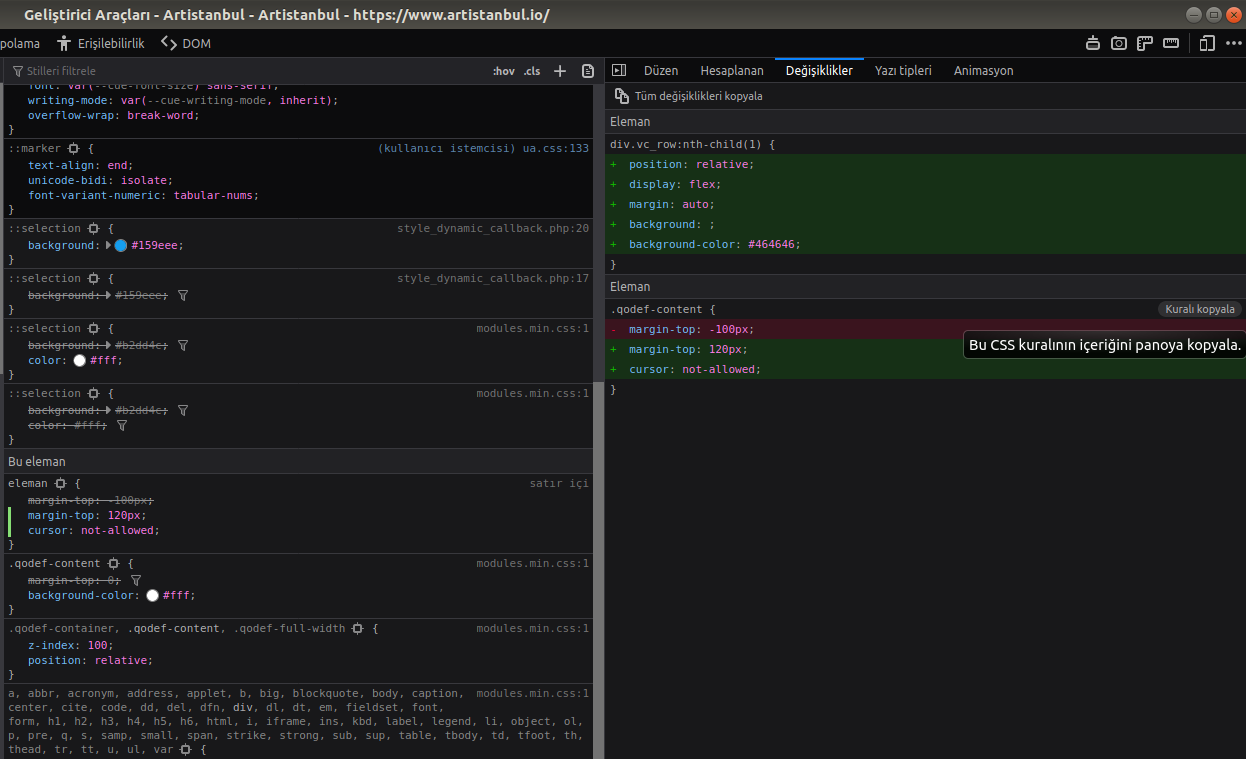
- Değişiklikler: Sayfa üzerinde ayrı ayrı elementlere eklediğiniz anlık CSS değişikliklerini elementin belirteçleri (id, class vb.) ile bizim için tutan kısımdır.
-
-
-
-
-
-
-
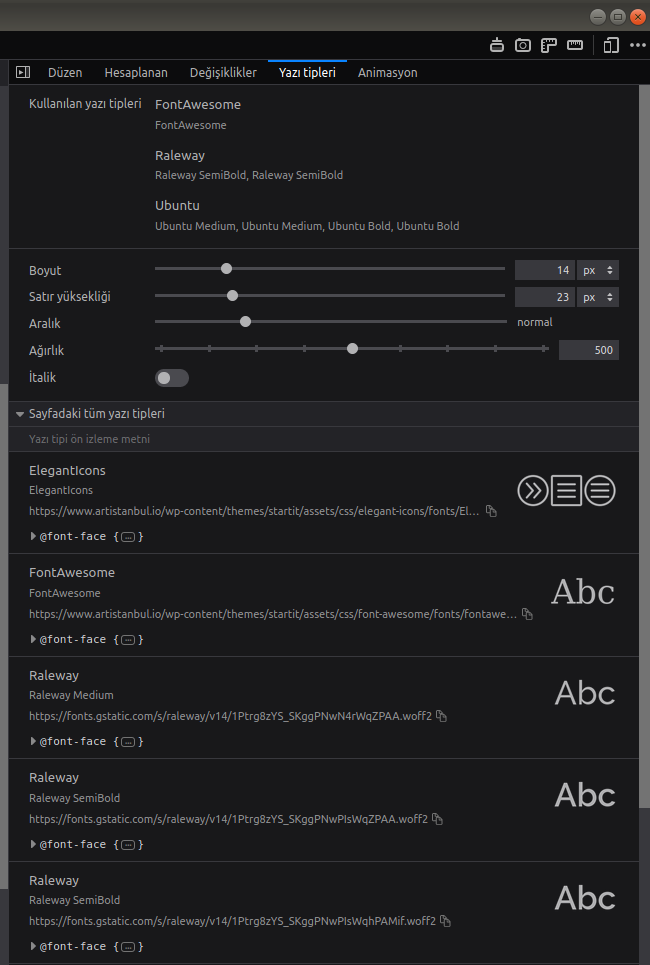
- Yazı Tipleri: Seçilen elementin yazısı için geçerli özellikler yönetilmektedir. Sayfa içerisinde bulunan yazı tiplerini bir arada görebiliriz.
-
-
-
-
-
-
-
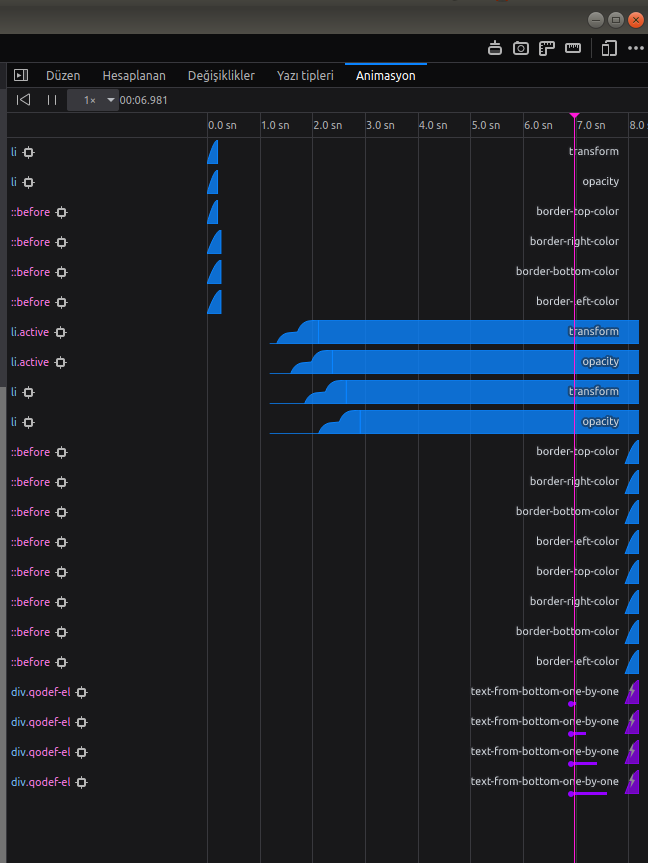
- Animasyon: Seçilen element için var olan animasyon tanımlamalarını göstermektedir.
-
-
-
4. Konsol
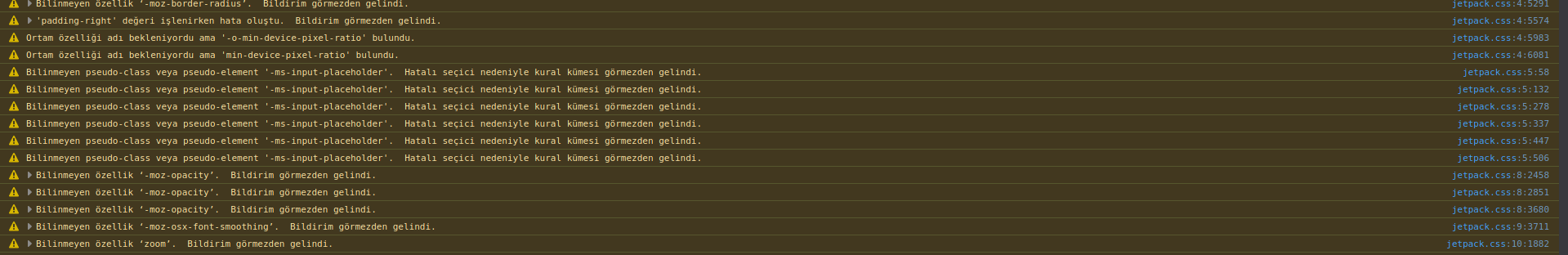
Chrome DevTools içerisinde JavaScript hatalarını veya uyarılarını gördüğümüz bu alanda, Firefox‘daki CSS hatalarını ve uyarılarını da görebilmekteyiz.
5. Hata Ayıklayıcı
Her iki araçta da bulunan bu kısım uygulamamıza ait kaynak kodu göstermektedir. Kod üzerinde istediğimiz noktalarda uygulamayı durdurup geriye veya ileriye adım adım geçmemizi ve böylelikle hata denetimi yapmamıza olanak sağlamaktadır.
6. Ağ
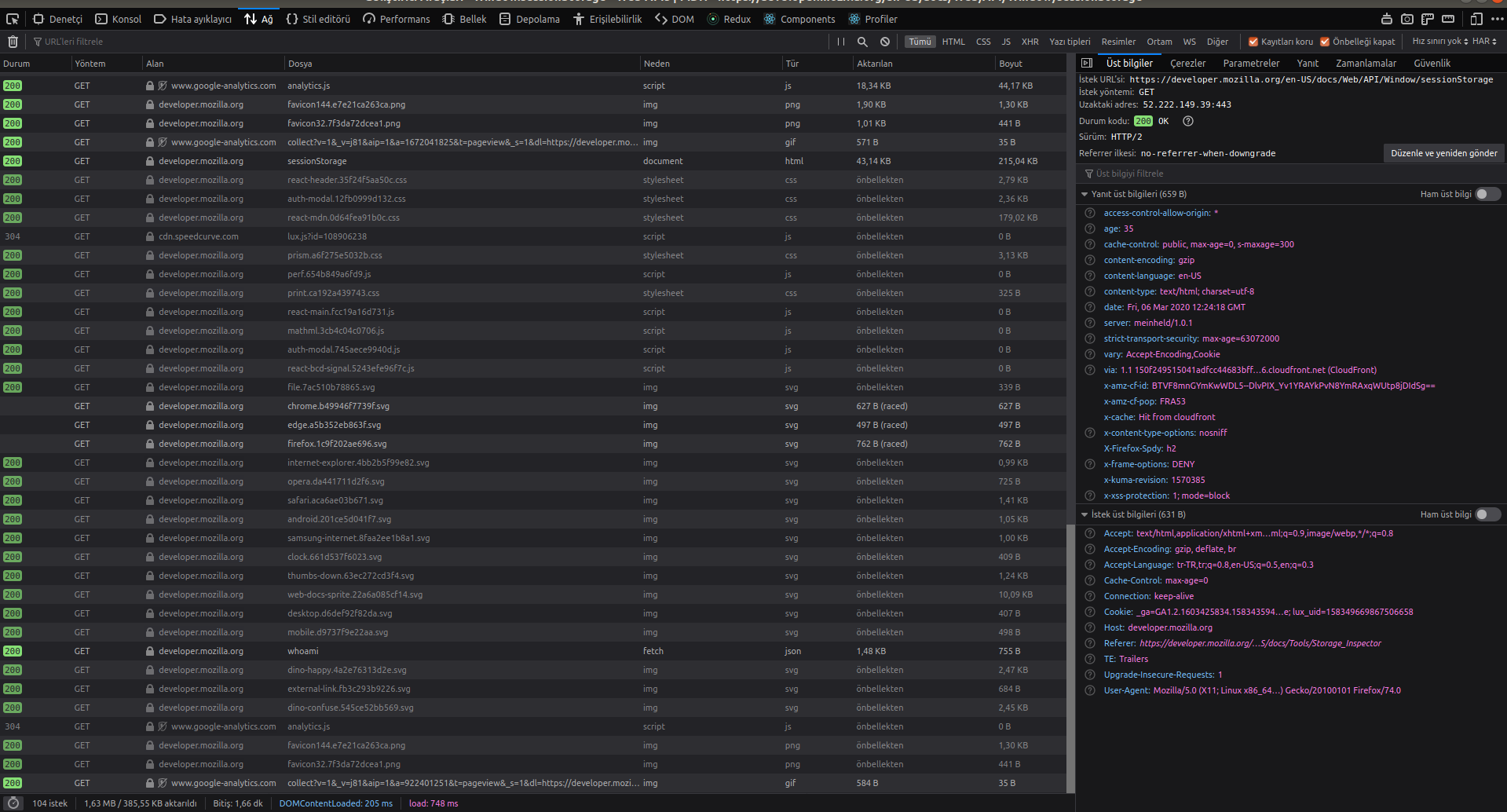
Bu sekmede ise o anda sayfaya yüklenecek olan kaynakların (HTML, CSS, JavaScript, medya, yazıtipi gibi) dosyaları veya çeşitli web servislerinin HTTP durum kodlarını görebilir ve sağlıklı bir biçimde erişip erişemediğini göstermektedir. Sağlıklı bir biçimde yüklendiyse ne kadar zamanda yüklendiğini, sayfanın veya web servisinin “Header”, “Request” ve “Response” verilerini de gösterir. Eğer yüklenme sırasında bir hata oluşmuş ise hata mesajını görüntüleriz. Ayrıca çeşitli ağ hızlarının simülasyonunu, bağlantının kesik olma durumunu ve önbellekleme sistemini de test edebiliriz.
7. Stil Editörü (Firefox DevTools)
Uygulama içerisinde yer alan CSS dosyalarını ayrı bir şekilde görebildiğimiz ve yönetebildiğimiz sekmedir.
8. Performans
Sitemizin genel duyarlılığı, JavaScript ve düzen performansı hakkında bilgi verir. Bu özelliği kullanabilmemiz için performans aracıyla belirli bir süre boyunca sitemizin kaydını veya profilini oluşturmamız gerekmektedir. Oluşturulan kayıtlardan sonra, tarayıcı kayıtları bizim için yorumlamaktadır.
9. Bellek
Bellek aracı, geçerli sekmenin bellek yığınının anlık görüntüsünü almanızı sağlar. Böylelikle hangi nesnenin ne kadar bellek kullandığını inceleyebilir ve kodumuzu düzenleyebiliriz.
10. Uygulama/Depolama
Bu kısımda ise uygulamamızın kullanabileceği çeşitli depolama türlerini denetlemenizi sağlar. Depolama türleri;
-
-
-
-
- Önbellek Depolama: Önbellek API’sı kullanılarak oluşturulan tüm DOM önbelleklerini gösterir.
- Çerezler: Sayfa tarafından veya sayfa içerisinde yer alan iframe’ler tarafından oluşturulan tüm çerezleri içerir.
- IndexedDB: Sayfa veya sayfa içindeki iframe’ler, Nesne Depoları ve bu Nesne Depolarında depolanan öğeler tarafından oluşturulan tüm IndexedDB veritabını içerir.
- Yerel Depolama: Sayfa veya sayfa içindeki iframe’ler tarafından oluşturulan tüm yerel depolama öğelerini içerir.
- Oturum Depolaması: Sayfa veya sayfa içindeki iframe’ler tarafından oluşturulan tüm oturum depolama öğeleridir.
-
-
-
11. Erişebilirlilik
Erişilebilirlik ağacı aracılığıyla mevcut sayfadaki yardımcı teknolojilere maruz kalan önemli bilgileri kullanarak, neyin eksik olduğunu veya başka türlü dikkat edilmesi gerektiğini kontrol etmenizi sağlar.
Bu alan Chrome DevTools içerisinde “Elementler” sekmesinde yer alan özellikle aynıdır.
Benzer özelliklerin yanı sıra Firefox’un geliştiricilere özel olarak tasarladığı bu tarayıcı, bizlere yüksek performanslı yeni nesil CSS motoru, CSS düzenlemeleri için özel bilgilendirmeler, esnek ve güçlü araçlarla birlikte JavaScript hata ayıklayıcısı sunmaktadır. Geliştirmeye devam edilen bu versiyon ile biz geliştiricilere güzel ve kullanışlı bir ortam sağlayan Firefox DevTools kullanımdaki ilk tercihim olacak gibi görünüyor.