Dijital bir görüntüyü fiziksel dünyaya nasıl aktarabiliriz?
- Geleneksel yazıcıları kullanarak görüntüyü kağıt üzerindeki mürekkep izlerine dönüştürebiliriz.
- Üzerinde bir sürü ışık saçan diyot bulunan bir monitör kullanarak görüntüyü doğrudan ışık parçacıklarına (dalgalarına?) dönüştürebiliriz.
Şu an benim aklıma üstteki iki maddede paylaştığım teknikler geldi. Eminim bu sorunun cevabı olarak verilebilecek bunlardan başka onlarca teknik daha vardır.
Aslında aklıma gelen ve yukarıda paylaşmadığım bir teknik daha var: Lithophane. Paylaşmamamın nedeni, bu yazıda bu teknikten bahsedecek olmam.
Bu tekniğin temel fikri, ince bir levhanın arkasına bir ışık kaynağı koyduğumuzda, ışığın levhanın kalınlığına bağlı olarak bir miktar levhanın diğer tarafına geçmesidir. Levhanın farklı noktalarında malzemeyi farklı kalınlıklarda kullandığımızda, levhanın karşısından bakan kişi için levhanın içinde bir desen oluşturabiliriz.
Levhanın görece daha kalın noktalarından ışık daha az geçer ve bu bölgeler karanlık görünür. Daha ince noktalardan ise ışık daha fazla geçecektir, böylece bu bölgeler aydınlık görünür. Desenler aydınlık seviyesine bağlı olarak oluşacakları için grinin tonlarında görünürler, renk söz konusu değildir.
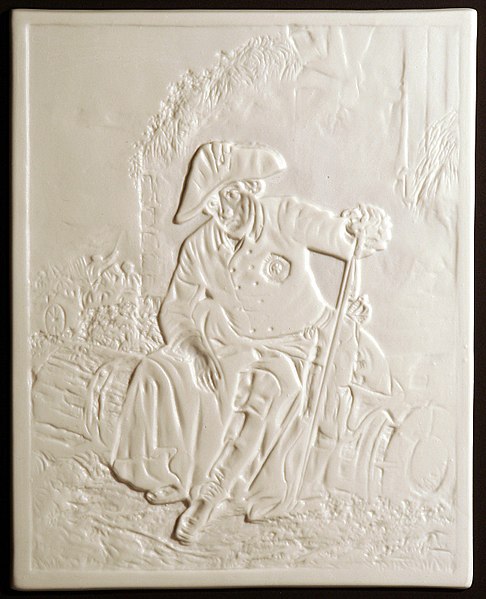
Arka ışıklı olarak (solda) ve ortam ışığı altında (sağda) bir lithophane, Elke Wetzig
“Lithophane” kelimesi, Yunanca’da “taş, kaya” anlamlarına gelen “lithos” ve “görünmesine sebep olmak” anlamına gelen “phainein” kelimelerinden geliyormuş. Sonuç olarak “taşın içinde görünmek” gibi bir anlamı var.
Peki, dijital bir görüntüyü bir taşın içine nasıl gömebiliriz?
Eh, biz tam olarak bir taşın içine gömmeyeceğiz. Orijinal olarak lithophane eserler oyulmuş veya kalıptan çıkarılmış yarı geçirgen porselenler olarak ortaya koyuluyormuş. Bizse dijital bir görüntüyü üç boyutlu yazıcıyla basılabilecek bir levha modeli haline getireceğiz.
Plastiphane? Neden olmasın?
Lithophane modelinin oluşturulma süreci
Yazının bundan sonraki kısmında üç boyutlu bir lithophane modelini nasıl oluşturabileceğimizden bahsedeceğim. Model oluşturma sürecinin nasıl gerçeklenebileceğiyle ilgili teknik detaylarda kaybolmadan; sürecin içerdiği adımları genel olarak tanıtmak, bizim ilgili adımı nasıl gerçeklediğimizi anlatmak ve o adımla ilgili faydalanabileceğiniz kaynaklara yönlendirme yapmak niyetindeyim.
Öncelikle, bizim gerçeklememizi etkileyen önemli bir kısıtın varlığını açıklamamda fayda var: Tüm lithophane modeli oluşturma sürecini web tarayıcısı üstünde gerçekleştirmek istiyorduk.
Ayrıca, gerçeklememizin MarkDurbin104‘ün 3dp.rocks projesindeki gerçeklemesini temel aldığını söylemek istiyorum. Siz de teknik detaylarla ilgili kafanıza takılan bir konu olduğunda bu projenin kaynak koduna göz atabilirsiniz. Aşağıdaki adımları takip ederken bu projeyi açıp denemeler yaparak ilerlemenizi de tavsiye ediyorum. Hem kavramları daha net hissedeceğinizi düşünüyorum hem de kesinlikle daha çok keyif alacaksınız.
1. Adım: Görüntüyü gri tonlamalı hale getirmek
Görüntüden çıkarmak istediğimiz temel veri, görüntünün hangi noktasında parlaklığının ne kadar olduğu bilgisi. Görüntünün “noktası” dediğimiz şey ise görüntüyü oluşturan pikseller oluyor. Eğer vektörel bir görüntüyü işlemek istiyorsak, onu öncelikle piksellerden oluşan bir görüntü formatıyla temsil etmemiz gerekiyor.
Görüntüyü oluşturan piksellerin ifade edildiği renk uzayına göre piksellerin gri tonlamalı (grayscale) hale nasıl getirileceği değişiyor. RGB (red, green, blue) renk uzayı için en basit haliyle bu işlem basit bir ağırlıklı ortalama alma işlemi.
Görüntüyü oluşturan piksel değerlerini grinin tonlarından oluşan hale getirdiğimizde istediğimiz veriye de ulaşmış oluyoruz. Bir pikselin değeri siyaha ne kadar yakınsa parlaklığı o kadar düşük, beyaza ne kadar yakınsa parlaklığı o kadar yüksek olmuş oluyor.
Gri tonlamalı renklendirilmiş, pikselleri temsil eden kareler
Biz görüntüyü piksel mertebesinde işlemek için HTML canvas elementini ve o elementi manipüle etmemizi sağlayan JavaScript Canvas API‘ını kullandık.
2. Adım: Yükseklik haritasının oluşturulması
Önceki adımda elde ettiğimiz parlaklık değerlerinden yola çıkarak, modelini oluşturmak istediğimiz levhanın hangi noktada yüksekliğinin ne kadar olacağını bu adımda belirliyoruz.
Burada levhanın en ince ve en kalın noktasında kalınlığının ne kadar olacağının önceden belirlenmesi gerekiyor. Örneğin en ince noktada 3mm, en kalın noktadaysa 10mm olacağını düşünelim. Gri tonlamalı piksel değerlerimiz ise 0 ile 255 arasında değişiyor olsun, 255 en parlak değer olmak üzere.
Bu durumda parlaklığın en yüksek olduğu noktalarda kalınlık 3mm olmalı ki, levhaya ışık vurduğunda en fazla bu noktalardan diğer tarafa geçsin. Parlaklığın en düşük olduğu noktada ise kalınlık maksimum, yani 10mm olmalı.
Görüntünün tüm noktaları için bu ölçek doğrultusunda yüksekliği hesapladığımızda işlediğimiz görüntünün yükseklik haritasını çıkarmış oluruz.
Bu adımda da önceki adımda olduğu gibi HTML canvas elementi ve JavaScript Canvas API‘ından faydalandık.
3. Adım: Üç boyutlu modelin oluşturulması
Önceki adımda çıkardığımız yükseklik haritası aslında üç boyutlu modeli oluşturmamız için gereken tüm bilgiyi içeriyor.
Yükseklik haritasındaki her değer bir tepe noktasını ifade ediyor. Bu tepe noktaları oluşturacağımız üç boyutlu modelin köşeleri olacak. Hepsi birbirine komşu olan her dört köşe ise bir yüzey oluşturacak.
Her komşu-dört-köşe bir yüzey oluşturduğunda, sanki yükseklik haritasının her değeri için yere o uzunlukta bir çubuk dikmiş ve üstüne bir battaniye atmışız gibi görünen modelimiz ortaya çıkmış olacak.
Biz üç boyutlu modelleri oluşturmak ve manipüle etmek için three.js kütüphanesini kullandık. Yoğunlukla etkileştiğimiz Geometry ile tanışmak için Hakan Özdemir‘in bana önerdiği bu Three.js Fundamentals sayfası epey faydalı.
Bir kuş görüntüsü
Yukarıdaki kuş görüntüsünden üretilen lithophane modelinin bir görüntüsü
Bazı ekstra adımlar
Genel olarak süreç yukarıda anlattığım şekilde olsa da hayal ettiğimiz gibi bir sonuç almak için atmak isteyebileceğimiz birkaç adım daha var.
- Görüntüyü işlemeye başlamadan önce görüntünün etrafına siyah bir çerçeve koymak isteyebiliriz. Böylece sonuçta oluşacak levhanın da maksimum kalınlıkta bir çerçevesi olacaktır. Tutmak veya bir yere koymak için ideal olabilir.
- Yükseklik haritası oluştururken dikkat etmemiz gereken bir nokta var: Haritanın uç noktalarında yükseklik 0 olmalı. Modelimizin kenarları zemine ulaşmazsa havada durmayı öğrenmek zorunda kalabilir.
- Modelin tam olarak bir levhaya dönüşmesi için alt tarafını düz bir yüzeyle kapatmalıyız.
- Modeli basılmak üzere üç boyutlu yazıcıya gönderebileceğimiz bir forma getirmek için önce STL gibi bir ara formata çevirmemiz gerekebilir.
- Yükseklik haritasını daha dengeli hale getirmek, gri tonlama aralığını daha etkili kullanmak gibi hedefler doğrultusunda çeşitli görüntü işleme yöntemleri ile kaynak görüntüyü iyileştirmek isteyebiliriz. Örneğin histogram dengeleme yöntemi görüntünün kontrastını artırmak için kullanılabilir.
Yazıyı kapatırken three.js‘le tanışma sürecimde bana yol gösterip destek olan Hakan Özdemir‘e teşekkür ediyorum!