
React Native Proje Dizini
Merhaba, bugün bir React Native projesini oluşturduğumuzda başlangıçta gelen proje dizininden bahsedeceğim.
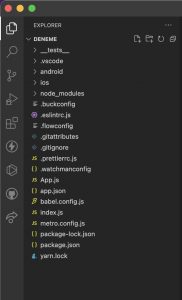
Bir React Native projesi oluşturduğumuzda ilk olarak aşağıdaki dosya yapısı bizleri karşılar. “deneme” isminde yeni bir proje oluşturdum.
Şimdi gelelim bu dosyaları sırasıyla açıklamaya…
“__tests__” – Projemize ait testlerin bulunduğu klasördür ve içerisinde sadece şu an projenin çalışıp çalışmadığı ile ilgilenen “App-test.js” isminde bir test vardır. Buraya kendi testlerimizi de yazabiliriz.
“.vscode” – Visual Studio Code’un kendi ayarları bulunur.
“android” ve “ios” – Bir React-Native projesi oluşturduğumuz zaman, arka planda hem Android hem de iOS için native uygulamalar oluşturulur. Bridge mantığıyla yazdığımız js kodları, bu native uygulamalarla asenkron olarak haberleşir. Bi başka deyişle, bir React-Native projesinde native bir özellik veya kütüphane yazmak istediğimizde bu klasörleri kullanabiliriz. Bu klasörlerin normal bir native uygulama dizin yapısından bir farkı yoktur.
“node_modules” – İçerisinde React Native’e ait paketleri bulundurur. Projeyi oluşturduğumuzda uzun sürmesinin sebebi de buradaki paketleri çekmesidir. İlk açılışta compile zamanda ihtiyaç duyuyan paketler bulunur. Daha sonrasında projeye devam ederken ihtiyacımız olan özellikler doğrultusunda indirdiğimiz npm veya yarn ile eklediğimiz kütüphaneler de bu klasör içerisine eklenir.
“.buckconfig” – Android uygulaması için build sürümü ve maven repo url’ini barındırmaktadır.
“.eslintrc.js” – Herhangi bir JavaScript projesinde “Clean Code” yani daha temiz bir şekilde projemizi kodlamamızı sağlayan bir yapıdır. Dil formatını düzgün bir şekilde kullanmamızı, korumamızı sağlar. React ve React Native’in kurallarını barındırır.
“.flowconfig” – Projemizde yer alan dosya dizinleriyle alakalı bir yapılandırma (config) dosyasıdır. Projemizdeki veri akışlarını, dosya dizinlerini takip eden bir yapıdır.
“.gitignore” ve “.gitattributes” – Projemizi GitLab‘a yükleyeceğimiz zaman çalışan dosyalardır. İçerisinde, hangi dosya veya dizinlerin yüklenmeyeceği gibi yapılandırmalar yer alır.
“.prettierrc.js” – Kod formatlayıcısı için kullanılan bir araç. Kodumuzun daha düzgün bir formatta görünmesini sağlayan bir yapıdır.
“.watchmanconfig” – Projenin geliştirme aşamasında yapılan değişikliklerin ekrana anında yansıması için kullanılan watchman plugin’ine ait dosyaları içermektedir.
“App.js” – Projemizi başlattığımızda ilk çalıştırılan yerdir. İçerisinde ilk açılan sayfanın kodları bulunur.
“App.json” – Projemizin bilgilerinin saklandığı yerdir.
“babel.config.js” – Yazdığımız kodların farklı ECMAScript yapılarına çevrilmesinden sorumlu bir araçtır.
“index.js” – Projemiz ayağa kalkarken ilk baktığı dosya “index.js” dosyasıdır ve bu dosya üzerinden proje çalıştırılır.
“metro.config.js” – Projemiz Metro Bundler ile ayağa kalkıyor. Metro yapısının ayarlarının bulunduğu yerdir.
“package.json” – Projenin ismi, sürüm, bağımlılıklar, komut dosyaları vb. gibi projemizle ilgili bilgileri barındırır. Projemize npm veya yarn ile eklediğimiz kütüphaneler de “dependencies” altında listelenir.
“yarn.lock” – Yüklü olan paketlerin sürümlerini barındıran dosyadır.
Daha fazla bilgi için burayı ziyaret edebilirsiniz.
Genel anlamda proje dizinimiz bunlardan oluşuyor. Elimden geldiğince anlatmaya çalıştım umarım faydalı bir yazı olmuştur.
İyi günler dilerim 🙂